اگر تجربهی کار با یک داشبورد خوب را داشته باشید، تعجب میکنید که چگونه تابهحال بدون آن تحلیل کردهاید. چرا؟ چون یک داشبورد با طراحی خوب، نقطهی شروع تجزیه و تحلیلهای موثر و قابل درک در سازمان است. سازمان بر اساس یک منبع اطلاعاتی واحد و با بهرهگیری از یک مجموعه اطلاعات با ارزش میتواند تصمیمات سریع و کارآمد بگیرد.
در یک داشبورد مناسب، پیامها و سنجهها واضح هستند، رنگها تفسیر اطلاعات را آسان میکنند و هر بخشی از اطلاعات که نیاز دارید، پیش روی شماست. حالا چگونه داشبوردهایی با ویژگیهایی بسازیم که مناسب سازمان باشد؟
در واقع این کار به سه عامل بستگی دارد: برنامهریزی متفکرانه، طراحی آگاهانه و یک دید نقادانه برای اینکه چه چیزی باید بماند و چه چیزی باید حذف شود.
برنامهریزی متفکرانه
۱. مخاطب خود را بشناسید
بهترین داشبوردها نیز فقط برای کاربران مورد نظر خودشان خوب هستند. این موضوع اتفاقی نیست. از خودتان بپرسید برای چه کسی طراحی میکنم؟ آیا مخاطب یک فروشندهی پرکار است که فقط ۱۵ ثانیه وقت دارد تا شاخصهای کلیدی عملکرد را مرور کند، یا یک تیم است که میخواهد در چندین ساعت داشبوردهای سه ماهه را بررسی کند؟
علاوه بر شناخت کسی که میِخواهید برایش طراحی کنید، باید از میزان تخصص او دربارهی اطلاعات و موضوع مورد بررسی آگاه باشید. چه نوع راهنما و نشانهگذاریهایی ممکن است مورد نیاز آنها باشد؟
ممکن است درخواستها و پرسشهای زیادی داشته باشید. فراموش نکنید که همیشه میتوانید داشبوردهای بیشتری بسازید. بهترین روش این است که از طراحی ساده شروع کنید.

۲. اندازه نمایش را مد نظر داشته باشید
اگر داشبورد را برای یک کامپیوتر رومیزی طراحی میکنید ولی کاربرانتان آن را روی موبایلشان میبینند، احتمالاً مخاطبانتان راضی نخواهند بود. در مورد اینکه مخاطبان از چه دستگاههایی برای مشاهده داشبورد استفاده میکنند، تحقیق کنید.

۳. برای کاهش زمان بارگذاری برنامهریزی کنید
جذابترین داشبوردهای دنیا نیز اگر زمان زیادی برای باز شدن نیاز داشته باشند، اثرگذاری زیادی نخواهند داشت. کاربران معمولا درگیر هستند و انتظار زیاد آنها را دلسرد میکند.
فیلترها یکی از عوامل مهم افزایش زمان بارگذاری هستند. اگرچه فیلترها در محدود کردن دادههای مورد تحلیل تأثیرگذار هستند، اما در عین حال بر کارایی پرسوجوها نیز اثر میگذارند. برای نمونه، فیلترهای استثنا کردن (Exclude) از فیلترهای حفظ (Keep Only) کندتر هستند. این اتفاق به این دلیل رخ میدهد که فیلترهای استثنا به جای اینکه فقط دادههای مورد نیاز را بارگذاری کنند، همهی دادهها را بارگذاری میکنند.
برخی از تصمیمات حیاتی که شما بهعنوان مؤلف داشبورد میگیرید در مرحله آمادهسازی داده و قبل از شروع کار شما انجام میشود.
طراحی آگاهانه
۴. از نقطهی پرطرفدار استفاده کنید
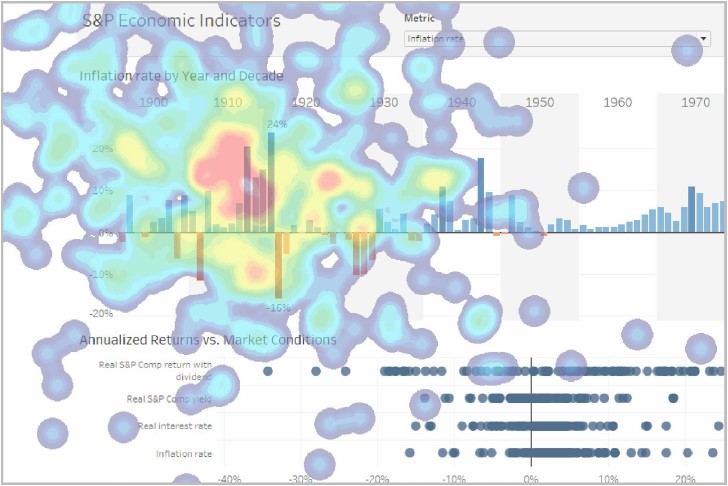
در دنیای دیجیتال بیشتر افراد بهشکل ناخودآگاه محتوا را از گوشهی چپ بالای تصویر میبینند (احتمالا در صفحات فارسی گوشهی راست بالا) این نقشه حرارتی حرکات چشم یک مدل کلی نگاه کردن را نشان میدهد:

وقتی که از کاربرد اصلی داشبوردتان مطمئن شدید، با قرار دادن مهمترین بخش کارتان در قسمت چپ بالا (یا راست بالا) از این نقطهی پرطرفدار استفاده کنید.
۵. تعداد گزارشها و رنگها را محدود کنید
پر کردن داشبورد با همه نماها (کنترلها)ی ممکن و رضایت از آن کار سادهای است. اما اگر تعداد این نماها خیلی زیاد باشد، تصویر کلی داشبورد قربانی میشود. درمجموع دو یا سه گزارش را در هر داشبورد قرار دهید. اگر فکر میکنید که باید دامنهی بیشتری را پوشش دهید آنها را در داشبوردهای جدید بگذارید (یا از میزهای تحلیل استفاده کنید.)
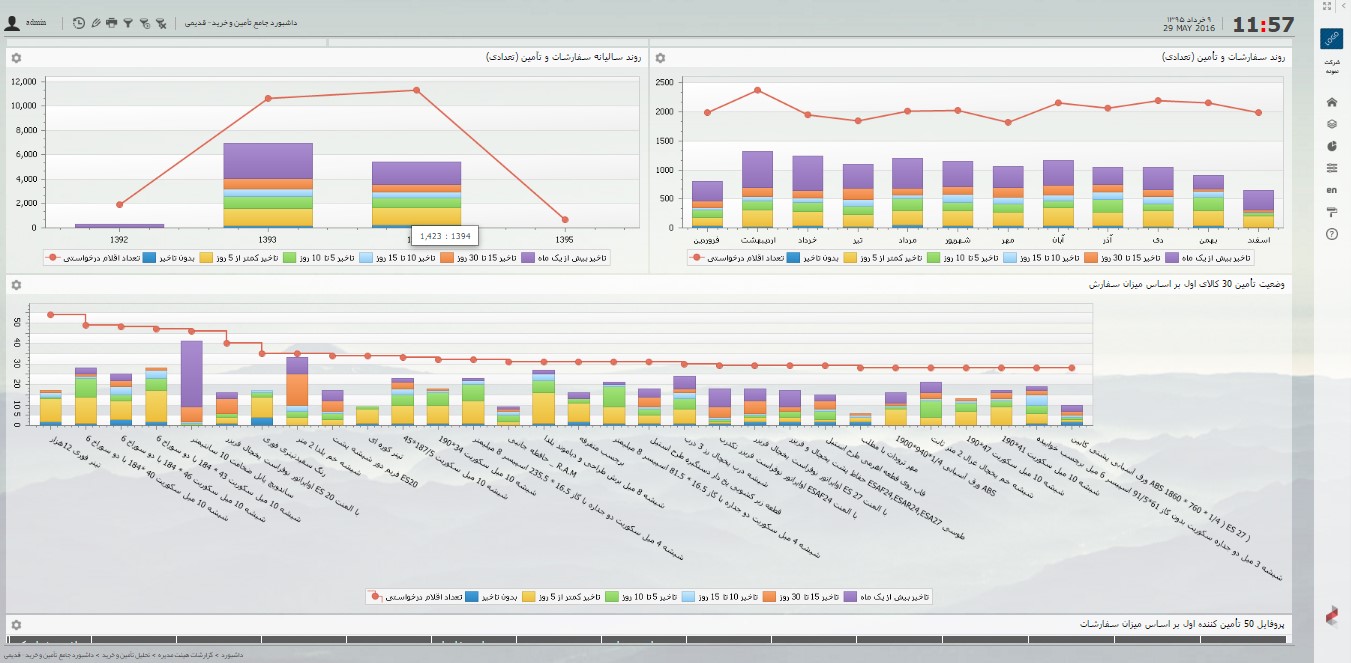
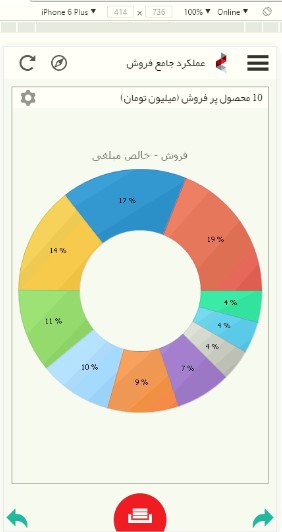
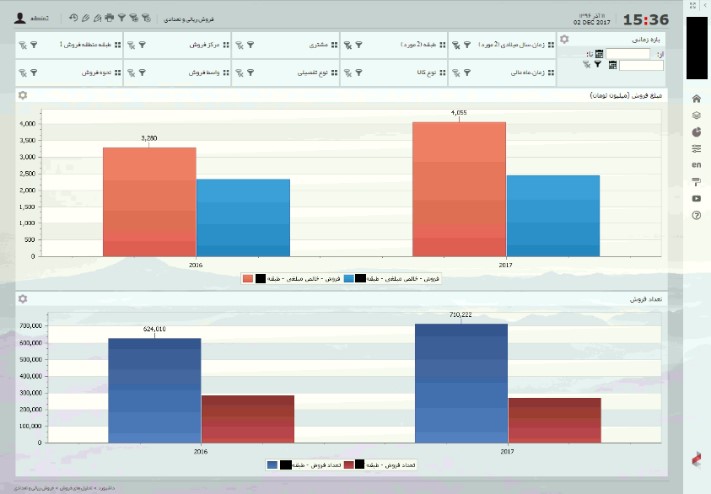
تصاویر زیر دو نمونه داشبورد شلوغ و خلوت را با کاربرد مشابه نشان میدهد.


همانطور که ممکن است گزارشهای زیادی در یک داشبورد داشته باشید، ممکن است رنگهای زیادی نیز به کار ببرید. استفاده درست از رنگها تحلیل را بهبود میدهد. استفاده از رنگِهای زیاد برای مخاطبان ایجاد سربار بصری میکند و تحلیل را کند و گاهی غیرممکن میکند.
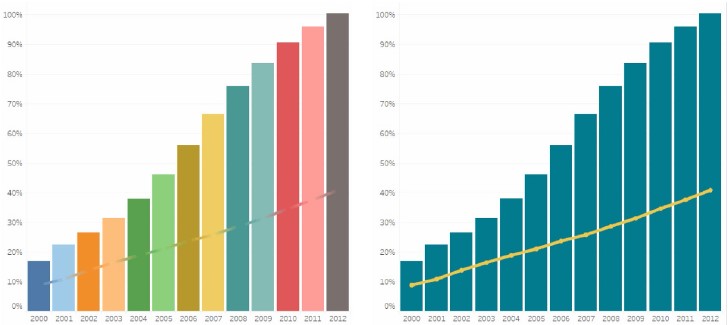
در شکل زیر در سمت چپ به دلیل استفاده از رنگهای زیاد خط روند نمودار قابل دیدن نیست. شکل سمت راست حالت بهتر را نمایش میدهد.

ادامهی این مطلب در مقاله دوم…

